Fangame Tutorials: Mapping Cities
Building off the Route Mapping tutorial, we’ll take a look at the tips and tricks for creating your own city maps, along with three in-depth examples.
Example One: A Starter Town
Our starter town will be quite small – it only needs room for two houses, a laboratory, two exits, and some scenery.
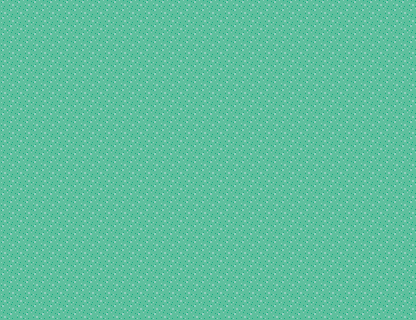
 As suggested in the previous page, we’re going to start with a very open layout. Since we don’t know how much room we’re going to need for the buildings and paths, we’re leaving them plenty of room. If our map ends up being too empty by the time it’s done, we can fill it in with additional natural tiles.
As suggested in the previous page, we’re going to start with a very open layout. Since we don’t know how much room we’re going to need for the buildings and paths, we’re leaving them plenty of room. If our map ends up being too empty by the time it’s done, we can fill it in with additional natural tiles.
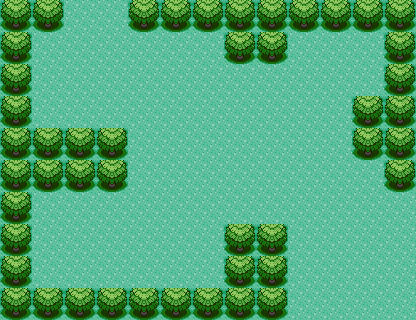
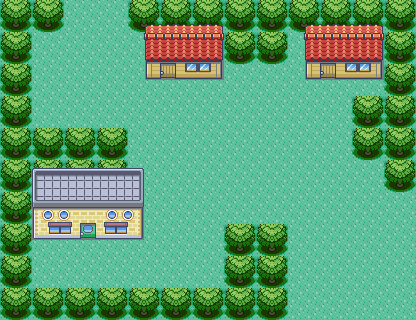
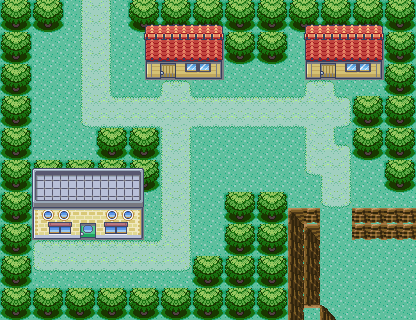
 Laying out the buildings next is important, because it gives us a good idea of the overall shape of our town and where to place paths and scenery. In this example we want the laboratory off to the side, and the player and rival’s houses lined up neatly at the top. The upper left will lead to Route 1 from our previous tutorial, and the lower right will lead to a mid-game area the player won’t be able to access immediately.
Laying out the buildings next is important, because it gives us a good idea of the overall shape of our town and where to place paths and scenery. In this example we want the laboratory off to the side, and the player and rival’s houses lined up neatly at the top. The upper left will lead to Route 1 from our previous tutorial, and the lower right will lead to a mid-game area the player won’t be able to access immediately.
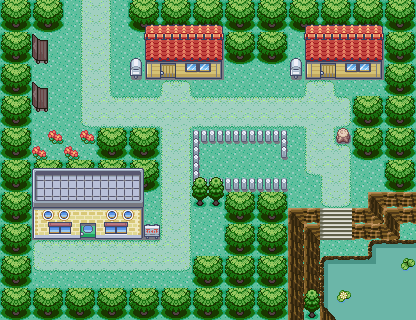
 Our town still looks very incomplete, but now we’ve got the basic structure complete. The cliffs overlook a lake the player can Surf across, and we’ve got some nice paths to connect all our buildings. It’s time now to start prettying everything up.
Our town still looks very incomplete, but now we’ve got the basic structure complete. The cliffs overlook a lake the player can Surf across, and we’ve got some nice paths to connect all our buildings. It’s time now to start prettying everything up. A lot’s been added so let’s go over all the changes. Most noticeably, a fenced off area has been added in the center of the town. In-game, this will be used as a garden and a mini-reserve for the area’s wild Pokémon. The player and rival now have mailboxes, and the laboratory has a sign. We’ve added the lake below the cliff face, and a variety of small touches like benches, flowers, and a stump below the rightmost house. Let’s continue fancying it up a bit and then our map will be ready for production!
A lot’s been added so let’s go over all the changes. Most noticeably, a fenced off area has been added in the center of the town. In-game, this will be used as a garden and a mini-reserve for the area’s wild Pokémon. The player and rival now have mailboxes, and the laboratory has a sign. We’ve added the lake below the cliff face, and a variety of small touches like benches, flowers, and a stump below the rightmost house. Let’s continue fancying it up a bit and then our map will be ready for production!
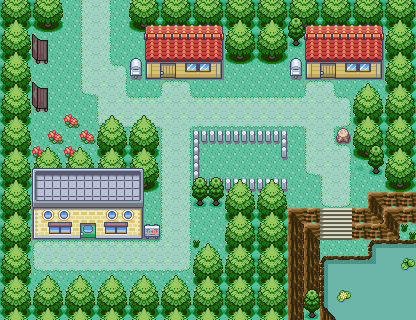
 Noticeably, our trees are now properly in place – shaded correctly and with their tops added. Less noticeably, several more decorations have been added.
Noticeably, our trees are now properly in place – shaded correctly and with their tops added. Less noticeably, several more decorations have been added.
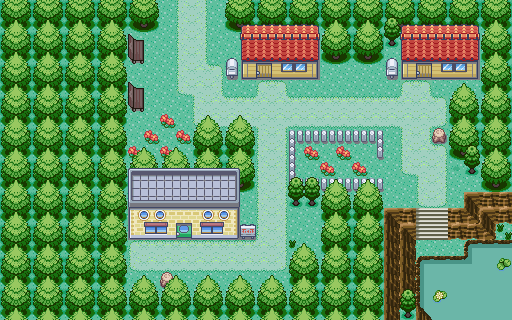
 Introducing our final iteration! The left side has been padded so the player can’t see off the edge, however we don’t need to bother with that for other directions as they all connect to other maps. We’ve also added another stump and some more flowers, and shaded the cliff face correctly.
Introducing our final iteration! The left side has been padded so the player can’t see off the edge, however we don’t need to bother with that for other directions as they all connect to other maps. We’ve also added another stump and some more flowers, and shaded the cliff face correctly.
This is a fairly basic example, but for a lot of towns and even some smaller cities in the game, you don’t need anything super complex – in fact, unneeded complexity often detracts from the layout. We’ll get to a complex city map in the third example, but until then, simplicity is key.
Starting from now on the final step of padding out the map to hide borders will be omitted. I think we all understand how that works by now. It’s time to move on and learn about making…